PageSpeed Insights: защо скоростта е важна през 2023?

Днес потребителите са в центъра на вниманието – техните интереси и качеството на преживяването им. Затова, ако управляваш сайт, едно от водещите неща, на които трябва да обърнеш внимание, е скоростта на зареждане, която има пряк ефект върху преживяването.
Затова и темата е залегнала в предстоящия практически курс за напреднали SEO Website Architecture & Automations. Ще разгледаш подробно въпроса и как да подходиш към него с помощта на различни инструменти, включително PageSpeed Insights, а в днешната статия ще обсъдим и защо скоростта на сайта има такова значение за успеха ти.
Защо скоростта има значение?
Желанието сайтовете, които посещаваме, да зареждат по-бързо не е само въпрос на предпочитания. Замисли се колко се дразниш, когато на една страница ѝ отнеме повече от две-три секунди да зареди (а понякога и това е много). Ако потребителите изпитват същото, когато посещават твоя сайт, трябва да подобриш преживяването им.
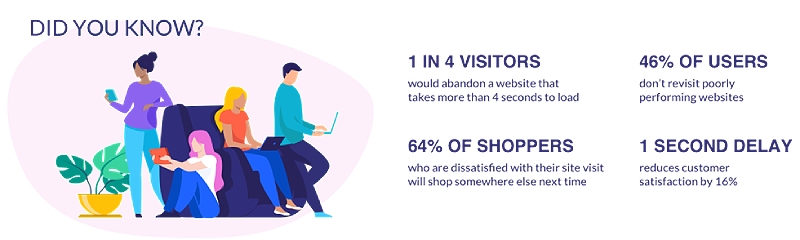
Проучвания показват, че 1 от 4 посетителя ще напуснат сайт, който отнема повече от 4 секунди, за да зареди, а 46% от потребителите не посещават повторно зле оптимизирани сайтове. Като SEO експерт, това е част от елементите, за които ще трябва да се грижиш, ако искаш да поддържаш харесван сайт, който предлага качествено потребителско преживяване.

Източник: WebsiteBuilderExpert
Именно такива данни са доказателство, че скоростта на зареждане продължава да е от изключителна важност както за бизнеса, така и за потребителите. На първо място, отдавна знаем, че скоростта на сайта е един от водещите фактори за по-високо класиране в резултатите в Google. Това е така, защото бързото зареждане е част от съставките на доброто потребителско преживяване. А търсачката цели да насочва потребителите именно към сайтове, които могат да го осигурят.
На второ място скоростта на зареждане влияе на това дали потребителят ще остане на сайта или ще bounce-не, както и колко време изобщо ще прекара на страницата. И двете са сигнал за Google дали и какво е потребителското преживяване на сайта. А освен това, влияят и на бизнес резултатите – как ще превърнеш един посетител в клиент, ако не иска да прекара и 3 секунди повече на сайта ти?
А как можеш да разбереш колко бързо зарежда сайта ти? PageSpeed Insights е сред най-лесно достъпните решения за целта, а в следващите редове ще го разгледаме по-отблизо.
Какво е PageSpeed Insights?
PageSpeed Insights е безплатен инструмент на Google, който ти позволява да разбереш колко бързо зарежда една страница и как се държи на различни устройства – мобилни и десктоп. Той включва информация за т.нар. Core Web Vitals, наред с други метрики, които описват какво е реалното потребителско преживяване на сайта. А освен че ти осигурява картина на производителността в реално време, директно и изчерпателно описва проблемите, които водят до забавяне на скоростта и влошаване на преживяването.

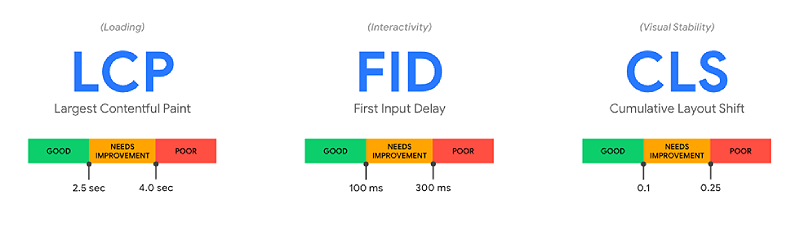
Източник: WebDev
Не на последно място, инструментът директно ти дава препоръки и предложения как можеш да подобриш резултатите на сайта си. Това е информация, която ти дава ходове за действия – можеш да предприемеш конкретните стъпки, за да подобриш представянето на сайта, а съответно и потребителското преживяване.
А най-хубавото е, че можеш да тестваш всяка страница на практика, включително и тези на конкурентите, ако искаш да видиш те как се представят. Какви обаче са данните, които получаваш и изобщо надеждни ли са? Нека видим!
Основни елементи в PageSpeed Insights
Няколко са елементите, за които инструментът дава информация, а в следващите редове ще разгледаме с няколко думи утвърдените, на които е важно да обърнеш внимание. Те включват:
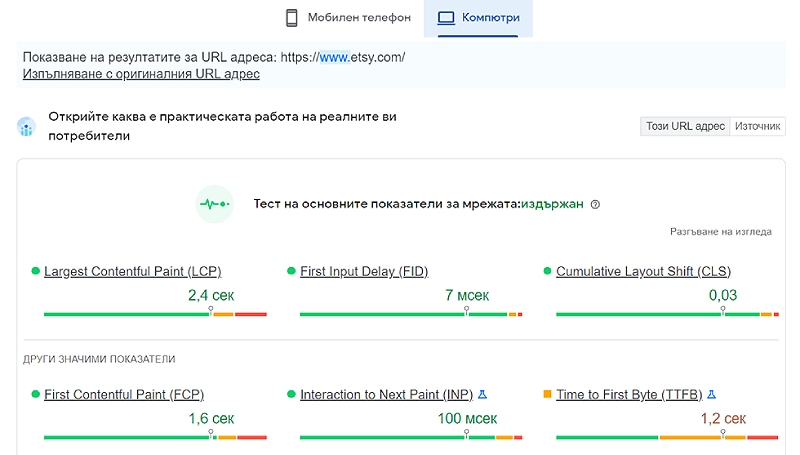
• First Contentful Paint – FCP изразява времето, което отнеме, за да види потребителят нещо на екрана, времето, което отнема да се визуализира първият видим елемент. Ако тестваш сайта на Etsy, например, ето къде се намира FCP:

• First Input Delay – измерва времето между първата интеракция на потребителя със сайта и реакцията на браузъра.
• Largest Contentful Paint – LCP показва колко време минава между момента, в който потребителят посети една страница, и момента, в който основното съдържание е заредено, или най-големият елемент – изображение/блок от текст.
• Cumulative Layout Shift – изразява визуалната стабилност на страницата или това колко често настъпва неочаквана промяна в оформлението ѝ. Най-честият пример е при четене на статия, когато неочакваната поява на нов елемент измества текста.
Как изглеждат добрите стойности? Отдолу можеш да видиш представянето на сайта на Etsy на десктоп устройства – метриките са актуални към момента, в който пиша тази статия. Подобни са и за мобилната версия, можеш да ги тестваш и сам в PageSpeed Insights, ако ти е любопитно. С други думи, Etsy се справя успешно с осигуряването на бързо зареждане и качествено потребителско изживяване.

Предстоящият курс за напреднали ще те запознае по-подробно с тези елементи още в първата половина на обучението, за да започнеш постепенно да развиваш уменията, чрез които ще подобриш представянето на сайта си. Скоростта му и грижата за нея са част от по-техническата страна на SEO-то, на която до голяма степен е посветен и курсът.
Ако искаш да се потопиш в нея и да развиеш ценни експертни умения, запиши се за SEO Website Architecture & Automations още днес! Очакваме те!














